Swipe Feature
This example code shows how to implement a swipe feature to the Epayment form.
Overview

A swipe feature can be added to the Epayment form for merchants who are interested in utilizing their form for swiping transactions for their customers directly instead of connecting the form to a website or sending the link to their customers. Please keep in mind, the swiper must be supported by USAePay. It must also have the USAePAy encryption key injected in order for swiped transactions to go through the gateway.
HTML
- The first step is to the hidden fields section of your Epayment Form and insert this code:
<input type="hidden" name="UMcardRef" value="[UMcardRef]">
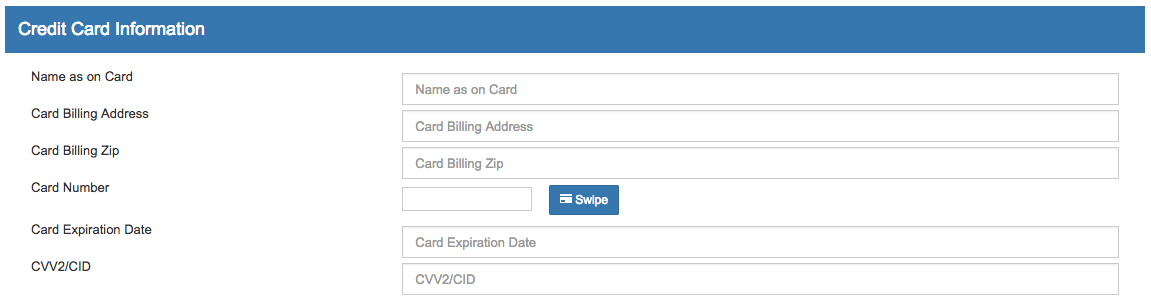
- Second step, find this section on the form:
<input id="UMcard" name="UMcard" class="form-control" maxlength="" type="text" placeholder="Card Number" value="[UMcard]">
- Replace it with this:
<input type="text" id="UMcard" name="UMcard" size="17" value="[UMmaskedCard]" onChange="document.epayform.UMcardRef.value=' '" > [CardSwipeButton]
